What is Flat Design?

Original Post: June 6,
There must be times when you’ve visited a website, or used an app, that is bombarded with ornaments. Ornaments are used to decorate a user interface; to make it catchy to the eye with the aid of elaborate designing techniques.
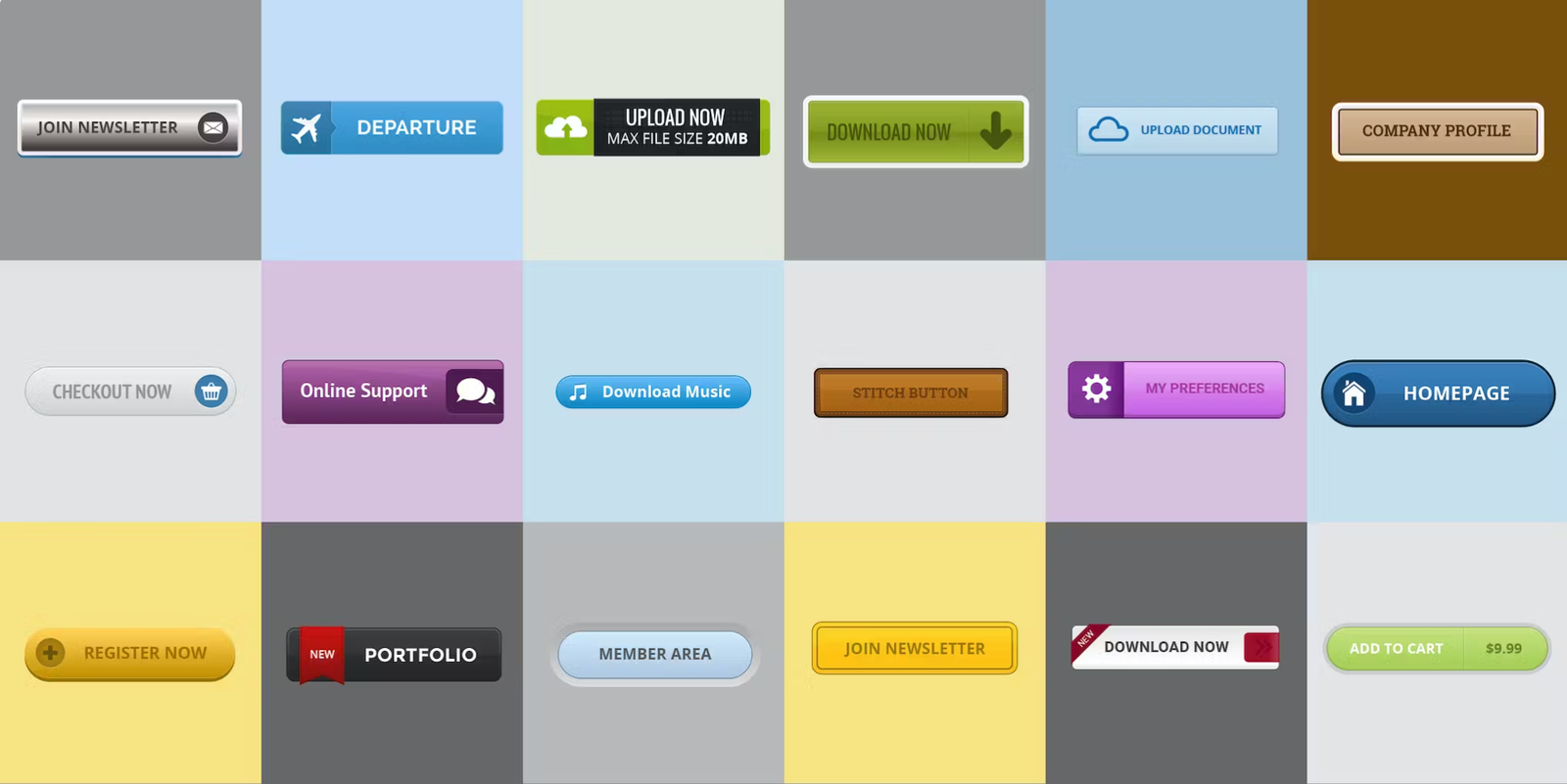
Examples of such ornaments include fancy 3-d buttons, the use of shadows, and extravagant illustrations that are animated in an attempt to bring “real life” onto a screen. Such graphical designs are indeed very appealing to the eye.
However, they compromise on a more essential aspect of user experience – usability. For a user interface that is highly user-friendly, it is essential for it to be simple. And it is for simplicity, that graphic designers prefer flat design.

So, what is flat design?
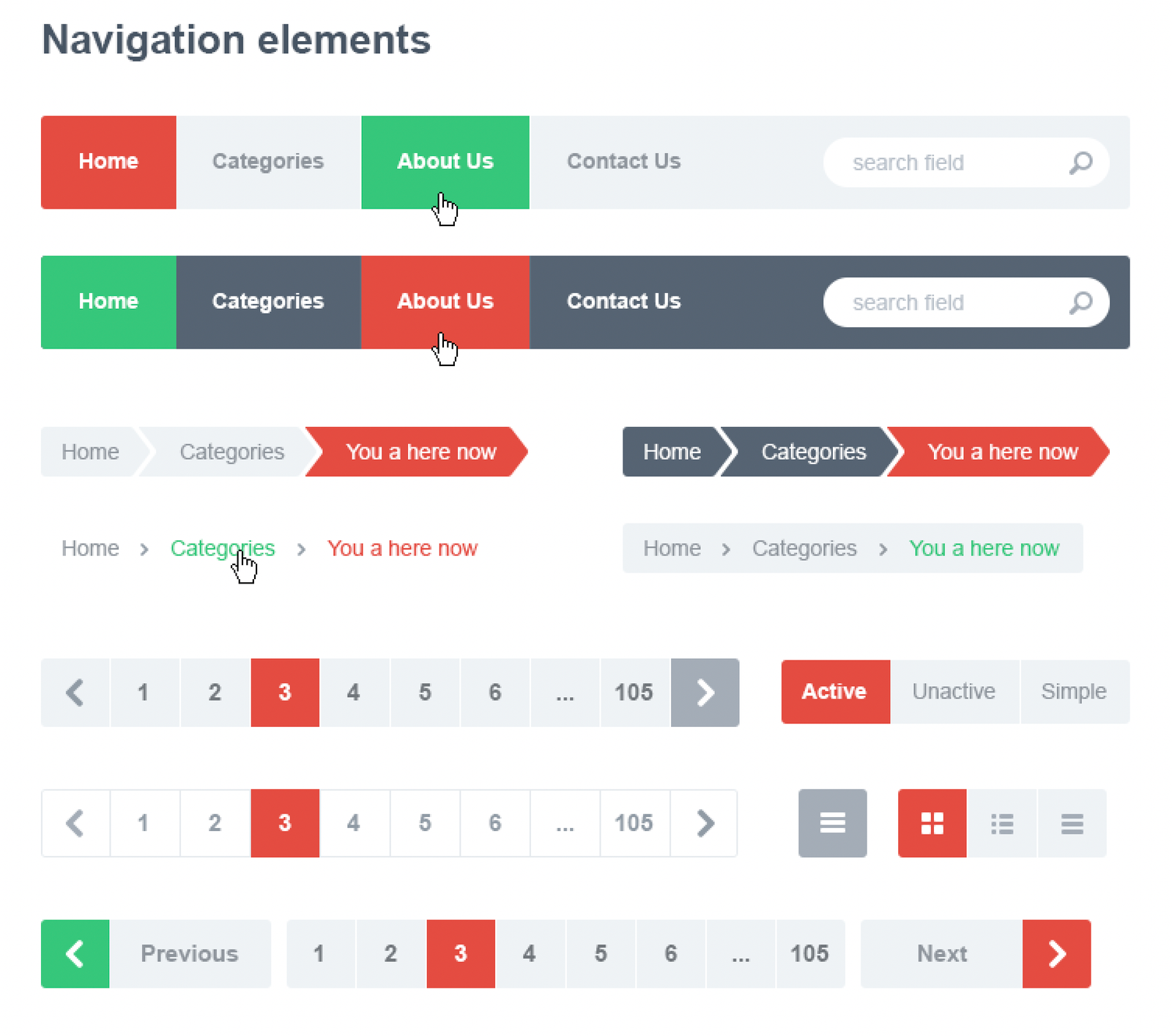
Flat design is a design approach that focuses primarily on usability and simplicity. The goal is to make the user interface as simple and easy to use as possible without making it boring. Many leading software companies such as Microsoft have implemented this idea. In flat design, ornamental features are viewed as unnecessary and are eliminated. Instead, the designer makes use of simple and minimalist illustrations, and bright and contrasting colors to convey the message. This helps keeping in user distraction to a minimum since there are no fancy ornaments. But is flat design is boring? Well, not at all. Bright and contrasting colors, and simple but clever imagery along with sharp edges work to give a clean and organized look, which is equally appealing to the eye.

What are the advantages of flat design?
Well, because it is simple, the message you are trying to convey is quickly grasped by the user, without the user having to spend quite some time in understanding what your website or app is all about. Furthermore, a simple user interface is way easier to use than a conventional, heavily ornamented one. And you should know that your app or website is rated based on how user-friendly it is and not on how it looks.
Therefore, the easier it is to use, the more likely it is to satisfy the user and receive a positive feedback. Another great advantage of flat design is the fact that if your user interface is simple, it will load quickly on devices and not put a lot of load on the processor. This is advantageous because people prefer websites or apps that load quickly. Then, you should realize that different users have different kinds of devices with different screens and thus, different browser sizes. The aim of the design should be to work equally well on different devices and so the simplicity of flat design allows it to resize effectively and look clear and sharp on almost all sizes of screen.
The merits of flat design, in my opinion, are quite compelling. The basic aim of design is to be used as a functional tool and that is exactly what flat design does. I offer flat design as a part of my graphic designing services, and so if you are interested, I’d be more than happy to work for you and deliver a design that is user-friendly, simple and of high quality. After all, simplicity is beauty!