What are the different types of image file formats?

Posted: January 4, 2019 | By: Jordan Halliday
What is the difference between Vector & Raster?
In General, the different types of digital image file formats can basically be sorted into 2 categories.
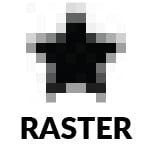
Raster Graphics
In computer graphics, a raster graphics or bitmap image is a dot matrix data structure that represents a generally rectangular grid of pixels (points of color), viewable via a monitor, paper, or
A bitmap is a rectangular grid of pixels, with each pixel’s color being specified by a number of bits. A bitmap might be created for storage in the display’s video memory or as a device-independent bitmap file. A raster is technically characterized by the width and height of the image in pixels and by the number of bits per pixel (or color depth, which determines the number of colors it can represent).
The printing and prepress industries know raster graphics as contones (from “continuous tones”). The opposite to contones is “line work”, usually implemented as vector graphics in digital systems.
Vector images can be rasterized (converted into pixels), and raster images vectorized (raster images converted into vector graphics), by software. In both
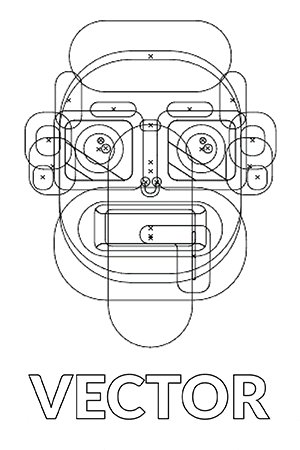
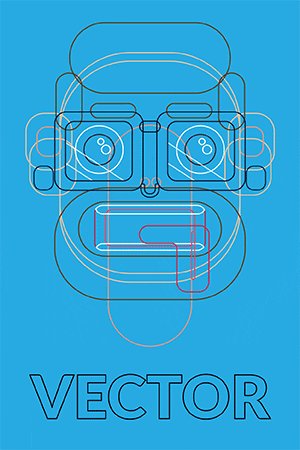
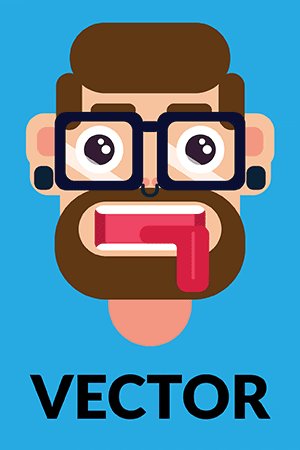
Vector Graphics
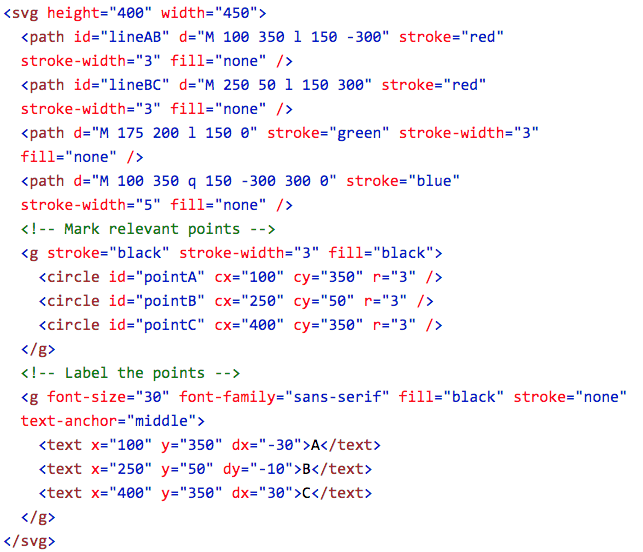
Vector graphics are mathematically based computer graphics images that are defined in terms of 2D points, which are connected by lines and curves to form polygons and other shapes. Each of these points has a definite position on the x- and y-axis of the work plane and determines the direction of the path; further, each path may have various properties including values for stroke color, shape, curve, thickness, and fill.
The original uploader was Darth Stabro at English Wikipedia. – Transferred from en.wikipedia to Commons by Pbroks13 using CommonsHelper., CC BY-SA 3.0, Link



When to use Vector vs Raster
Since vector image files are composed of mathematical calculations that form up shapes and lines. They are resolution independent and can be scaled to any size without a loss in quality. The file sizes often stay small as they are not storing as much data as a rasterized image file.
When it comes to icons & logos, It is best they are created in a vector format to ensure they can be scaled to any size without pixelation. A vector image gives you more freedom to change the size of the icon so that it can be legible over multiple viewports & applications.
Raster image files are made up of pixels. Since they are resolution dependent. If they are scaled up they may appear more pixelated as the resolution starts to lower. At times raster image files may also be larger than vector image files as they tend to store more data.
Photographic images will usually always be in a raster image file format. The complexities that make up a photograph don’t always translate well in a vector image file.
Choosing
Common Raster Image File Types
.jpeg – (Joint Photographic Experts Group)
The JPEG or Joint Photographic Experts Groups image files are a “lossy” format compresses images to make a smaller file. This compression creates a loss in quality each time it is saved. But the loss is generally not noticeable.
Compression: Lossy – some file information is compressed or lost
Pros: Smaller files sizes, adjustable compression
Cons: No transparency
.png – (Portable Network Graphics)
The PNG or Portable Network Graphics image files are a lossless image file format that was originally designed to improve upon and ultimately replace the gif image file format. PNG image files can handle up to 16 million colors, while GIF image files only support 256 colors.
Compression: Lossless – no data loss in compression
Pros: Supports transparencies, supports 16 million colors, great for web
Cons: Not great for high-quality print, no CMYK support
.tiff – (Tagged Image File Format)
The TIFF or Tagged Image File Format are lossless image files that do not lose any image quality or information. This allows for very high-quality images, but also larger file sizes.
Compression: Lossless – no data loss in compression & Lossy – some file information is lost
Pros: Supports transparencies, High quality images
Cons: Large file sizes
.gif – (Graphic Interchange Format)
The GIF or Graphic Interchange Format image files are a lossless image file format that supports up to 256 colors.
Compression: Lossless – no data loss in compression
Pros: Supports transparencies, animation
Cons: Only 256 colors supported
.WebP – (Google Image File)
The WebP is a web image file format developed by Google. It offers compression allowing for smaller file sizes than other common image file types on this list.
Compression: Both Lossless & Lossy
Pros: 25-34% smaller in size than comparable JPEG images. 26% smaller in size compared to PNGs.
Cons: Not currently supported by all browsers or applications



Difference Between JPEG & JPG and TIFF & TIF
Essentially there are no differences between a jpeg & a jpg image file. The same goes for tiff &
Common Vector Image File Types


.ai – (Adobe Illustrator)
The AI image file is the default vector graphics file extension used by the program Adobe Illustrator. It stores all the graphical data using the mathematical relationships between lines and points and other objects. Although bitmap/raster images may also be embedded.
.eps – (Encapsulated PostScript)
An EPS file is a vector graphics image file saved in the Encapsulated PostScript file format. This is one of the standard vector graphic image file types that can be opened outside of Adobe Illustrator. It typically contains 2D vector graphics.
.svg – (Scalable Vector Graphics)
An SVG or Scalable Vector Graphics image file format is an XML-based markup language supported by most modern browsers. The markup language describes two-dimensional graphics applications and images, and a set of related graphics script interfaces.
.pdf – (Portable Document Format)
A PDF or Adobe Portable Document Format is usually a vector image file format. However, it can also be a raster image file, depending on what has been embedded, how it was created and if the layers have been flattened.
Other Image File Types
Although there are many other image file types, these are the most common.
As technology advances and techniques allow for smaller image file sizes and greater lossless compression methods,
we may begin to see some of these image file types start to fade and be replaced with better solutions.
